les références
Des projets divers et variés

les références
Des projets divers et variés
Un portfolio nourrit par des multiples références qui permettent d’illustrer les différentes compétences en Recherche UX, UX Design et UI Design acquises au fil des années.

Mes références en
Recherche Utilisateur (UXR)
Pensez à glisser sur le côté (swiper) pour voir toutes les références.
TESTS UTILISATEURS NON-MODÉRÉS

client final
La Banque Postale
quand ?
Décembre 2023 - Janvier 2024
outils
Testapic, Google Sheets
18 tests quali
200 tests quanti
Sur mobile
prototype Figma
contexte / problématique
Dans le cadre du développement d’une nouvelle version d’application, évaluer la visibilité, la pertinence et la compréhension des différentes entrées d’informations et valider l’organisation et pertinence de certaines rubriques.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
Région Grand Est
quand ?
Décembre 2023
outils
Testapic, Google Sheets
10 tests quali
63 tests quanti
Sur desktop et mobile
site web
contexte / problématique
Audit de l’existant dans le cadre de la refonte du site. Identifier les éléments qui pourraient freiner ou bloquer les utilisateurs dans la réalisation des parcours, identifier les éléments de réassurance, évaluer la compréhension et pertinence des informations (recherche, contenus texte, pictos, hiérarchisation de l’information, service proposé etc.)
mission
SUIVI
TESTS UTILISATEURSMODÉRÉS
client final
Entreprise dans le domaine des énergies renouvelables
quand ?
Novembre 2023
outils
Miro, Tandemz, Google Meet, Sheets et Slides
9 entretiens quali
Sur desktop
site web
contexte / problématique
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
MGEN
quand ?
Juillet 2023
outils
Testapic, Google Sheets
10 tests quali
75 tests quanti
Sur desktop et mobile
prototype sketch
contexte / problématique
Dans le cadre d’une refonte, les équipes souhaitaient faire tester un parcours auprès de leurs clients afin d’évaluer le niveau de compréhension des notions et la fluidité du parcours en autonomie ainsi que la perception sur sa longueur et complexité.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
Armée de Terre
quand ?
Juin 2023
outils
Testapic, Google Sheets
10 tests quali
100 tests quanti
Sur mobile
site web
contexte / problématique
Suite à une baisse de performance sur le parcours de prise de RDV, le client souhaitait, avec le test, obtenir des retours concernant la perception de l’offre et du tunnel de conversion, en identifiant des possibles points de friction ou bloquants.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
Samboat
quand ?
Mai 2023
outils
Testapic, Google Sheets
10 tests quali
100 tests quanti
Sur desktop et mobile
site web
contexte / problématique
Suite à la refonte UI de leur site, les équipes cherchent à évaluer et à améliorer l’UX de leur parcours de réservation en identifiant les possibles freins et les irritants du parcours afin de corriger les quick-wins rapidement et alimenter la liste d’améliorations à long terme.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
Crédit Mutuel
quand ?
Avril 2023
outils
Testapic, Google Sheets
20 tests quali
Sur mobile
prototype Figma
contexte / problématique
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
PickMe
quand ?
Mars 2023
outils
Testapic, Google Sheets
10 tests quali
60 tests quanti
Sur mobile
prototype Figma
contexte / problématique
Le client souhaitait comprendre les motivations des utilisateurs pour utiliser leur service au lieu d’un autre. Par le biais de 2 cas de figure avec 3 options différentes pour chaque, nous avons opté par tester les 3 versions en comparaison pour les questionnaires et de présenter 2 versions principales en séquence AB / BA (test monadique séquentiel) en vidéo.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS
client final
DG Consultants
quand ?
Février 2023
outils
Testapic, Google Sheets
20 tests quali
Sur desktop et mobile
2 sites web
contexte / problématique
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
Nexity
quand ?
Janvier 2023
outils
Testapic, Google Sheets
30 tests quanti
Sur mobile
site web
contexte / problématique
Test d’un simulateur où le client souhaitait évaluer l’appréciation du design (dont la mascotte), la pertinence et lisibilité des informations et la fiabilité des résultats du simulateur tout en identifiant des éventuels freins ou blocages dans le parcours.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
Hôtels Barrière
quand ?
Décembre 2022
outils
Testapic, Google Sheets
10 tests quali
100 tests quanti
Sur desktop et mobile
site web
contexte / problématique
Une étude sur la branche Hôtel afin de faire un point sur l’existant au niveau de la navigation et la réservation et identifier des possibles axes d’amélioration.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS
client final
Garance mutuelle
quand ?
Novembre 2022
outils
Testapic, Google Sheets
10 tests quali
100 tests quanti
Sur desktop
prototype Figma
contexte / problématique
Dans le cadre d’une refonte d’espace client, le client souhaitait évaluer l’appréciation de l’univers graphique, la fluidité, la compréhension et la clarté des parcours (actions les plus fréquentes) afin d’identifier des éventuels freins et blocages.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
Homair vacances
quand ?
Octobre 2022
outils
Testapic, Google Sheets
10 tests quali
120 tests quanti
Sur desktop et mobile
prototype Figma
contexte / problématique
Dans le cadre d’une refonte du site, le client souhaitait identifier les éléments qui intéressaient le plus les utilisateurs dans la fiche produit et également définir la version la plus intuitive pour la conversion parmi 3 versions d’un module de la page produit. Les 3 versions ont été présentées dans un ordre aléatoire et nommées de façon à ne pas sous-entendre un classement (versions : rond, carré, triangle au lieu d’A, B, C ou 1, 2, 3).
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS
client final
Total Energies
quand ?
Septembre 2022
outils
Testapic, Google Sheets
21 tests quali
Sur mobile
prototype Figma
contexte / problématique
Vérifier la fluidité de l’expérience utilisateur sur 3 parcours (3 scénarios), évaluer la compréhension du contenu des offres, observer la visibilité des accès des actions / étapes dans l’application mobile.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS
client final
But
quand ?
Juin 2022
outils
Testapic, Google Sheets
10 tests quali
62 tests quanti
Sur desktop
site web
contexte / problématique
Dans le cadre d’une récente refonte du site web, le client souhaitait évaluer l’appréciation du nouveau design ainsi qu’évaluer la fluidité de la navigation et de la recherche ainsi qu’observer les accès les plus empruntés pour arriver à une fiche produit pré-déterminée.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS
client final
Fnac Spectacles
quand ?
Mai 2022
outils
Testapic, Google Sheets
10 tests quali
100 tests quanti
Sur desktop et mobile
prototype Figma
contexte / problématique
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
Ouigo
quand ?
Avril 2022
outils
Testapic, Google Sheets
10 tests quali
115 tests quanti
Sur mobile
prototype Figma
contexte / problématique
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
Swile
quand ?
Mars-Avril 2022
outils
Testapic, Google Sheets
20 tests quali
Sur desktop
site web
contexte / problématique
Test de 2 parcours de souscription avec 2 cibles différentes afin d’identifier des éventuelles frictions.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS
client final
Total Energies
quand ?
Février 2022
outils
Testapic, Google Sheets
10 tests quali
Sur desktop
prototype Figma
contexte / problématique
Test d’une nouvelle offre à 2 mois du lancement. Enjeux de compréhension et appréciation de l’offre et de l’utilisation de la plateforme.
mission
SUIVI
TESTS UTILISATEURS NON-MODÉRÉS

client final
Codes Rousseau
quand ?
Janvier 2022
outils
Testapic, Google Sheets
10 tests quali
75 tests quanti
Sur mobile
prototype Figma
contexte / problématique
mission
SUIVI
entretiensexploratoires

client final
Eiko
quand ?
Novembre 2021
outils
InDesign, Enregistreur
3 entretiens
face à face
contexte / problématique
mission
SUIVI
Mes références enUX-UI Design
L’ajout des références est actuellement en cours.
De nouvelles références seront ajoutées prochainement.
refonte DE SITE WEB

client final
SC Photographie
pour le compte / agence
Everense
quand ?
Juillet 2023
contexte / problématique(s)
Refonte du site web vitrine pour un photographe parachutiste.
mission
design DE SITE WEB charte graphique / packaging / photo
client final
Whytamin
pour le compte / agence
Everense
quand ?
Novembre 2023
contexte / problématique(s)
Création de la marque de patchs vitaminés Whytamin.
mission
design DE SITE WEB / charte web
client final
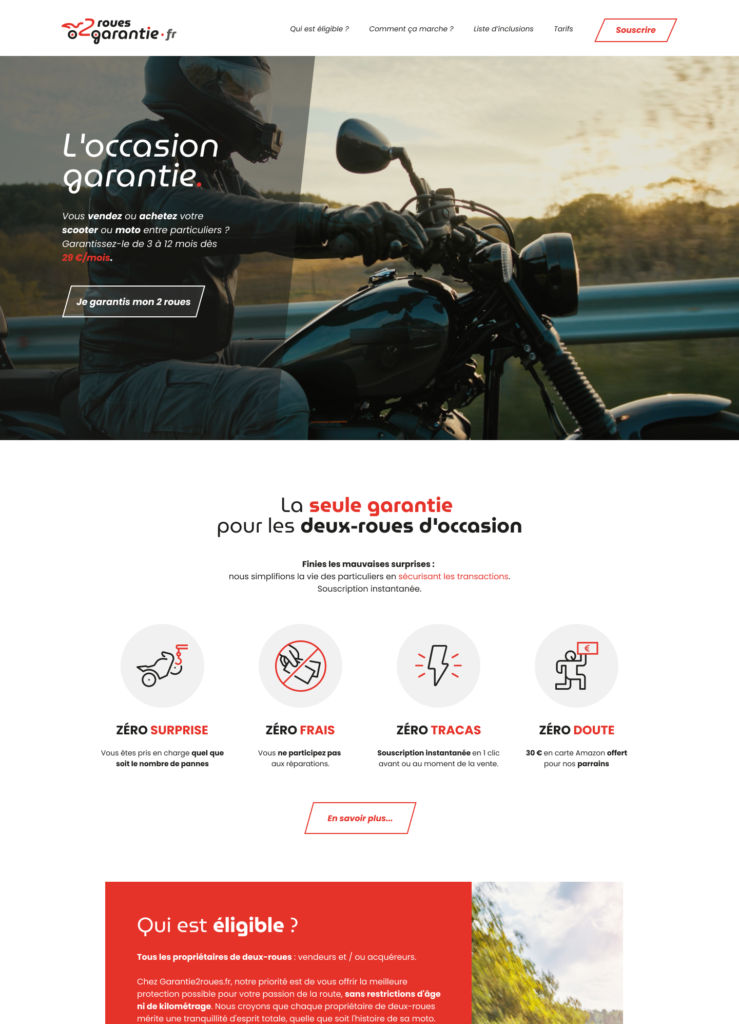
2 roues garantie
pour le compte / agence
Everense
quand ?
Septembre 2023
contexte / problématique(s)
mission
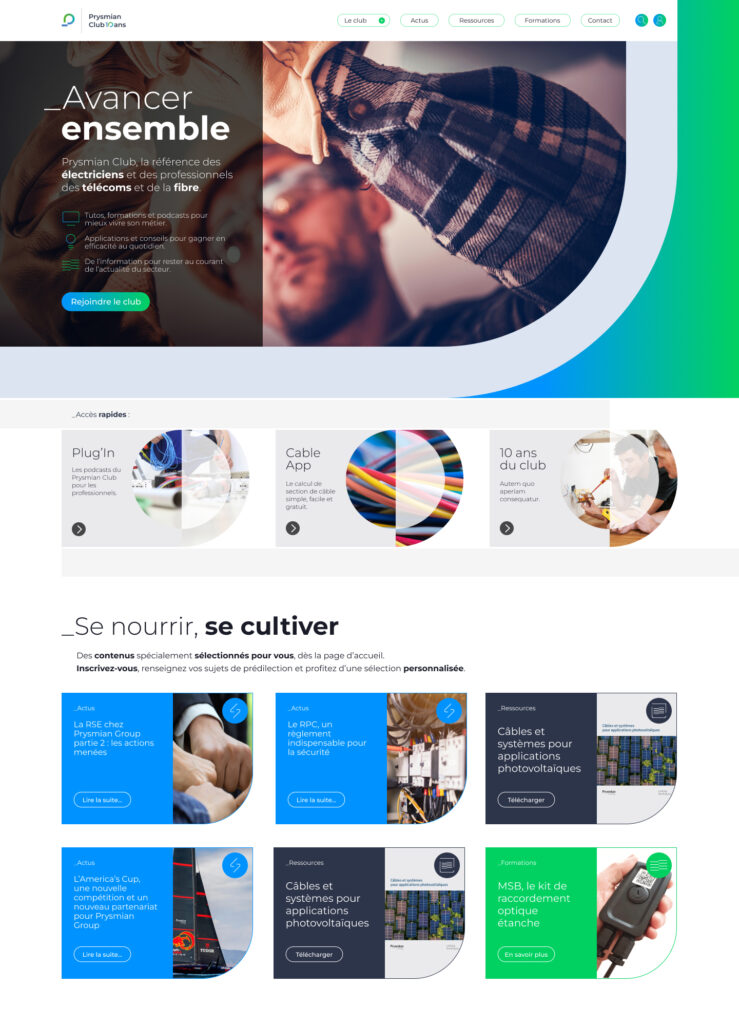
REFONTE DE SITE WEB

client final
Prysmian Club
pour le compte / agence
Asteria Communication
quand ?
Février 2024
contexte / problématique(s)
mission

refonte DE SITE WEB

client final
SC Photographie
pour le compte / agence
Everense
quand ?
Juillet 2023
contexte / problématique(s)
Refonte du site web vitrine pour un photographe parachutiste.
mission

design DE SITE WEB charte graphique / packaging / photo
client final
Whytamin
pour le compte / agence
Everense
quand ?
Novembre 2023
contexte / problématique(s)
Création de la marque de patchs vitaminés Whytamin.
mission

design DE SITE WEB / charte web
client final
2 roues garantie
pour le compte / agence
Everense
quand ?
Septembre 2023
contexte / problématique(s)
mission

REFONTE DE SITE WEB

client final
Prysmian Club
pour le compte / agence
Asteria Communication
quand ?
Février 2024
contexte / problématique(s)
mission
refonte DE SITE WEB

client final
SC Photographie
pour le compte / agence
Everense
quand ?
Juillet 2023
contexte / problématique(s)
Refonte du site web vitrine pour un photographe parachutiste.
mission
design DE SITE WEB charte graphique / packaging / photo
client final
Whytamin
pour le compte / agence
Everense
quand ?
Novembre 2023
contexte / problématique(s)
Création de la marque de patchs vitaminés Whytamin.
mission
design DE SITE WEB / charte web
client final
2 roues garantie
pour le compte / agence
Everense
quand ?
Septembre 2023
contexte / problématique(s)
mission
REFONTE DE SITE WEB

client final
Prysmian Club
pour le compte / agence
Asteria Communication
quand ?
Février 2024
contexte / problématique(s)
mission
Ils me font confiance
Voici ceux qui sont plus que des clients, mais plutôt des partenaires parce que nous entretenons des collaborations régulières.
Faites comme eux et profitez d’un travail soigné, d’une gestion de projet efficace, d’un accompagnement personnalisé parsemé de conseils et de pédagogie, fruit d’années d’expérience en tant qu’UX-UI designer freelance.
Everense
Depuis 2016

Asteria Communication
Depuis 2018

Testapic
Depuis 2022

Awebdesign4u
Depuis 2022
VOUS !
Depuis 2024
Mes valeurs et engagements
confidentialité
Votre projet ne sera pas publié dans mon portfolio avant sa sortie. Les données des résultats de tests, par exemple, ne sont pas diffusées.
suivi
Je suis le garant de mes productions et je tiens à faire un suivi après livraison, notamment dans le cas des intégrations de maquettes.
respect des délais
Avez-vous une date de rendu impérative liée à un réunion, par exemple ? Je m'engage à fournir le travail convenu ensemble en temps et en heure.

